Framer Integration Guide
A step-by-step guide to embedding the Ollabot chatbot into your Framer website.
Step 1: Set Up Your Ollabot Chatbot
To integrate your Ollabot AI chatbot into your Bubble application, start by logging into your Ollabot account. If you don't have an account yet, you can sign up for free. After logging in, configure your bot within the Ollabot platform by uploading relevant data sources such as files, text snippets, websites, or question-and-answer pairs to build the chatbot's knowledge base.
Follow this step-by-step roadmap for suaccessfully deploying your Ollabot chatbot.
Step 2: Generate and Copy Your Ollabot Chatbot Embed Code
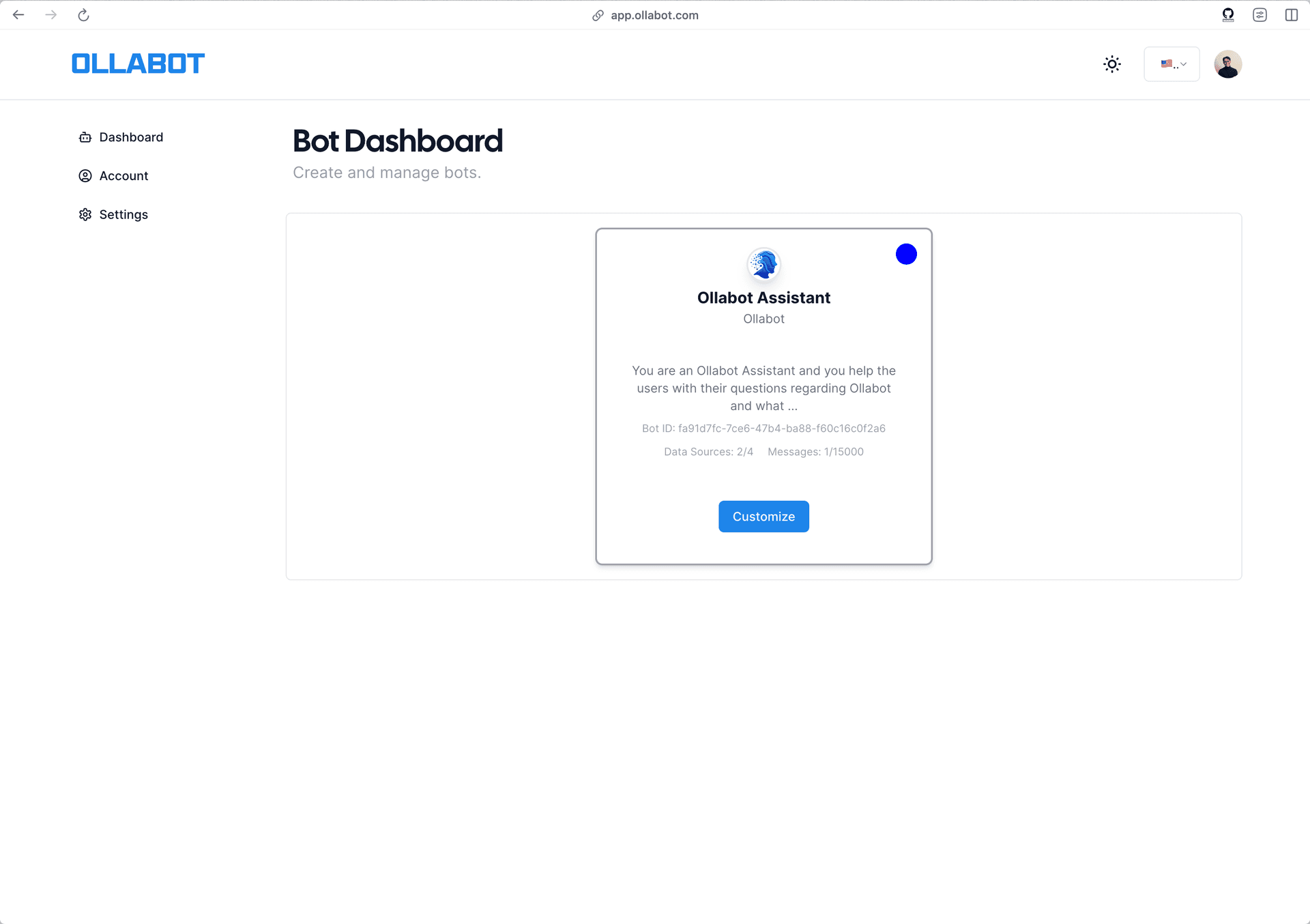
- Each chatbot created on Ollabot has a unique embed code for integration. Once your chatbot is set up on Ollabot, navigate to your Dashboard page and select the specific bot you want to integrate with your Bubble application.

-
Clicking on the bot will take you to its preview page. From there, go to the "Embed on Site" tab, and click the "Make Public" button.
-
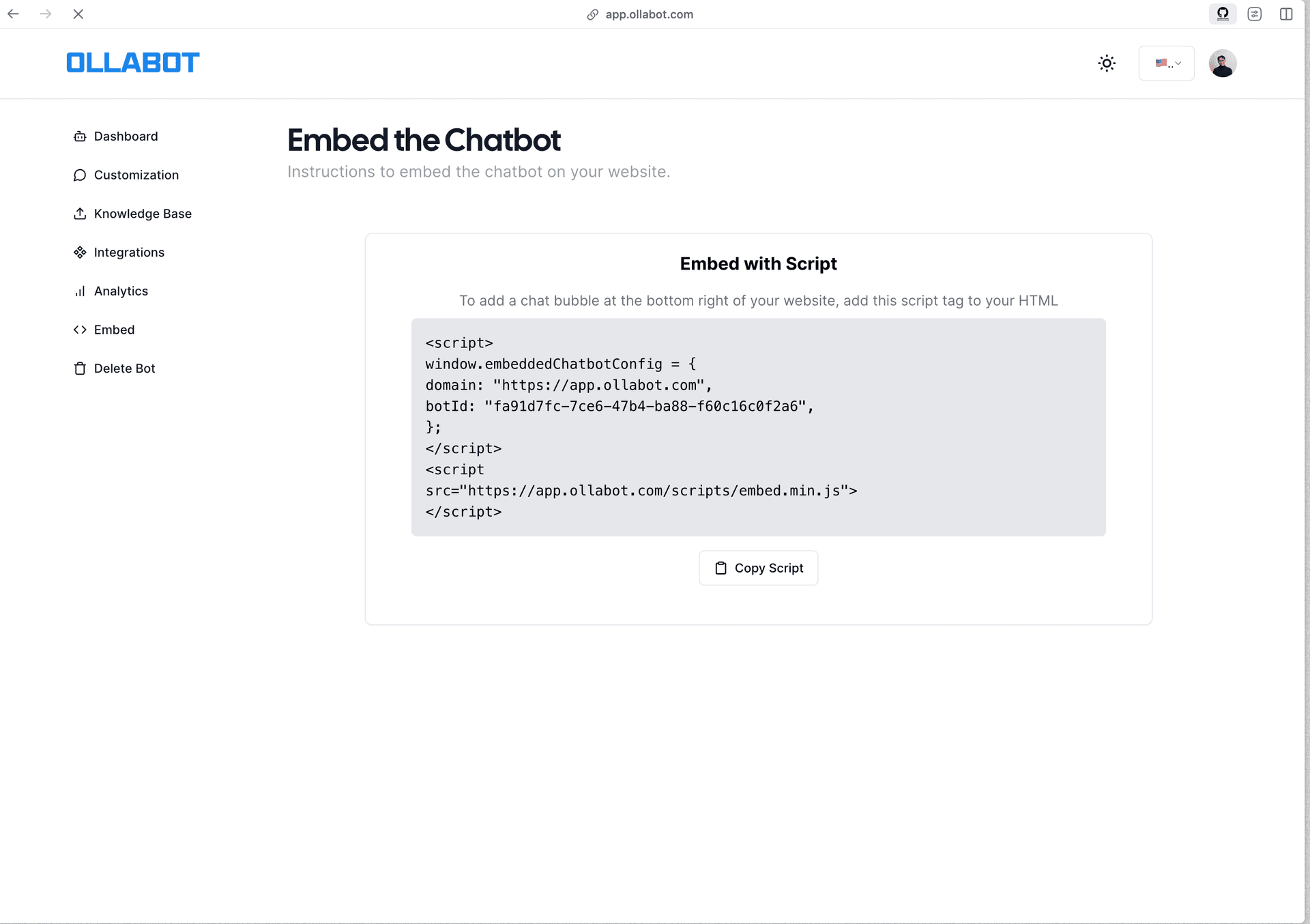
A pop-up window will appear with the provided HTML code. Click "Copy Script" to copy the code snippet.

Step 2: Sign Into Your Framer Website and Embed Your Chatbot
-
Sign in to your Framer website and head to your project dashboard.
-
Click on the website project you wish to embed your Ollabot chatbot.
-
Open the website project, locate the page you wish to embed your chatbot.
-
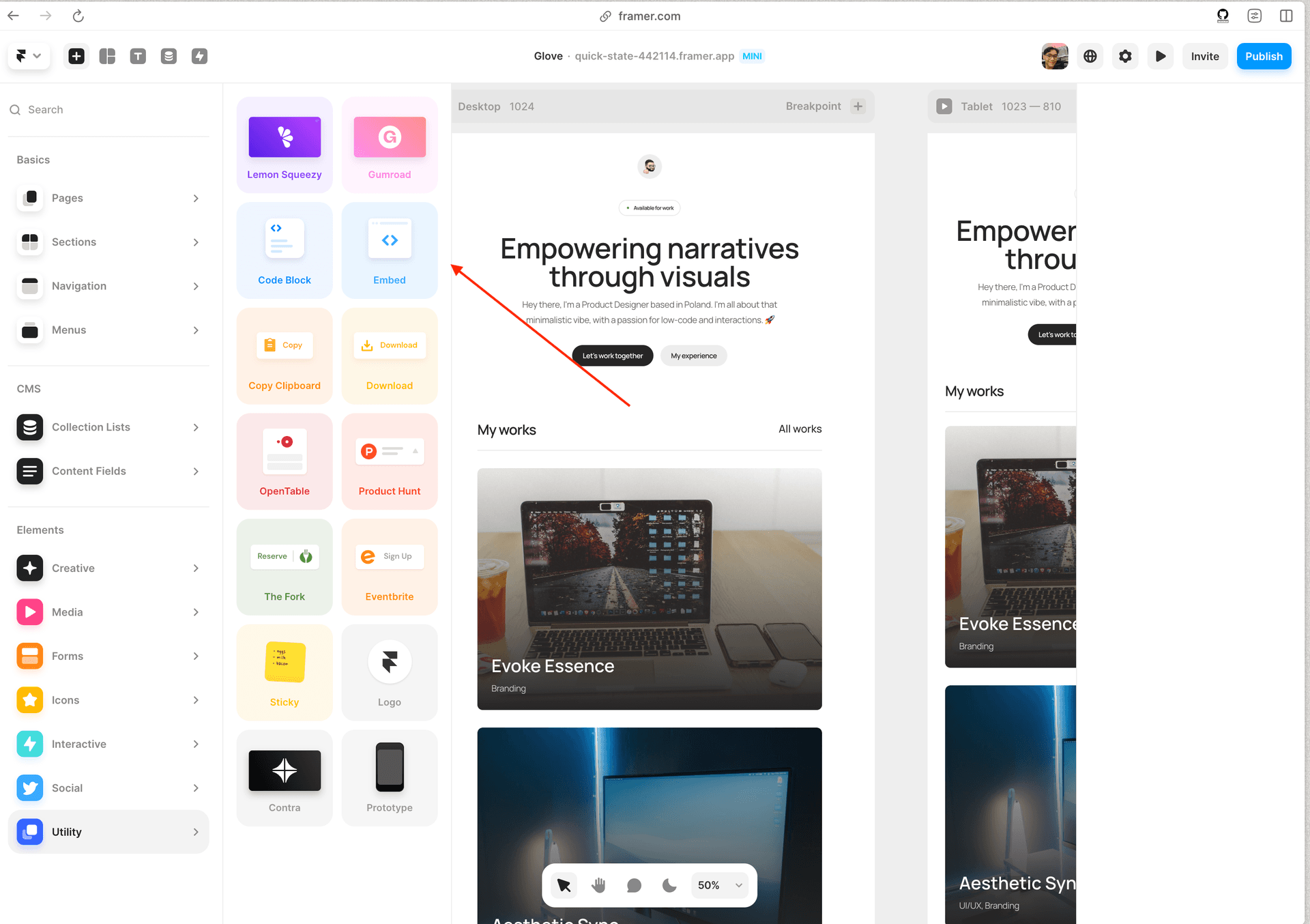
Click the Plus icon on the top, then go to utility under elements and select "Embed."

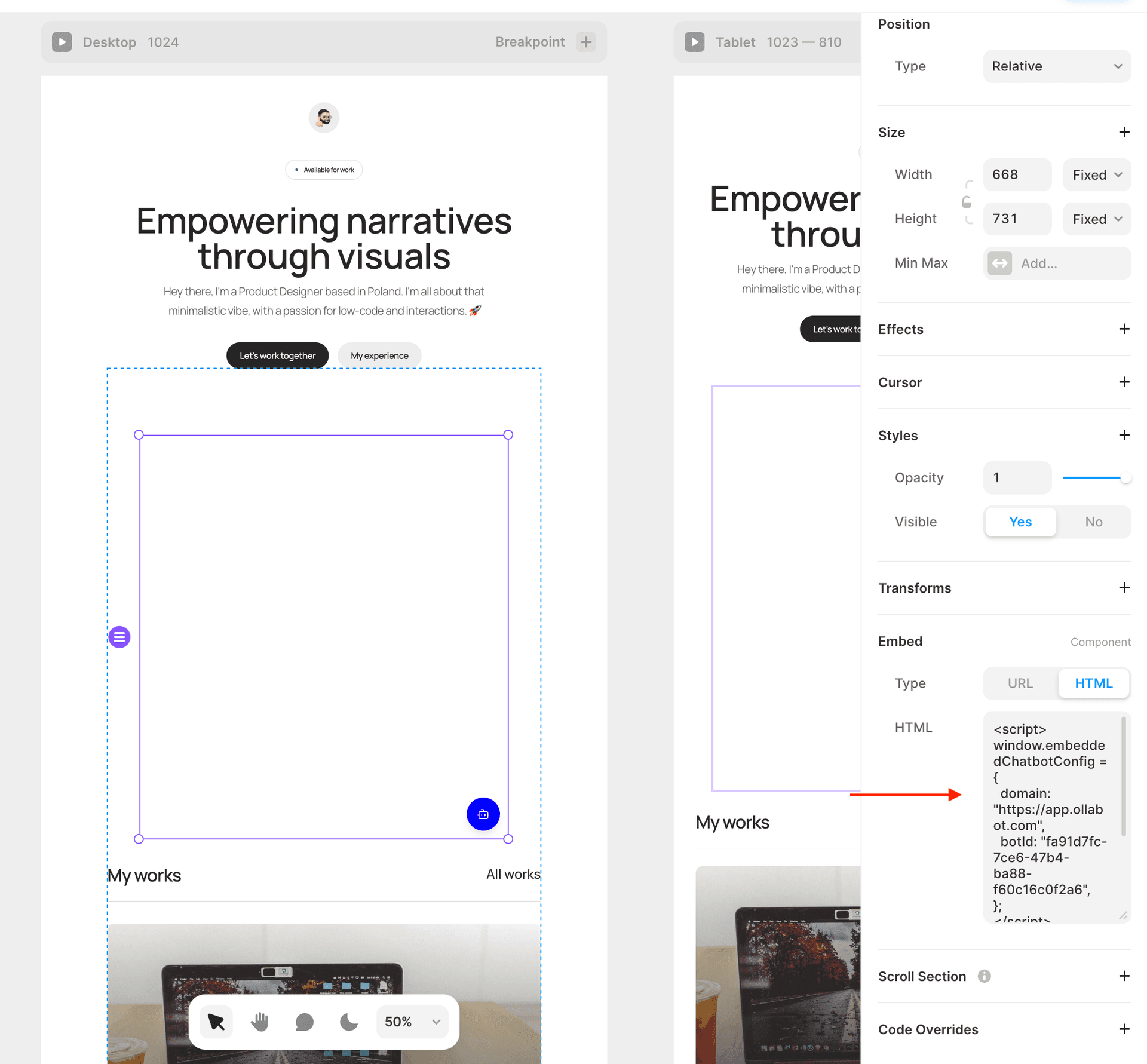
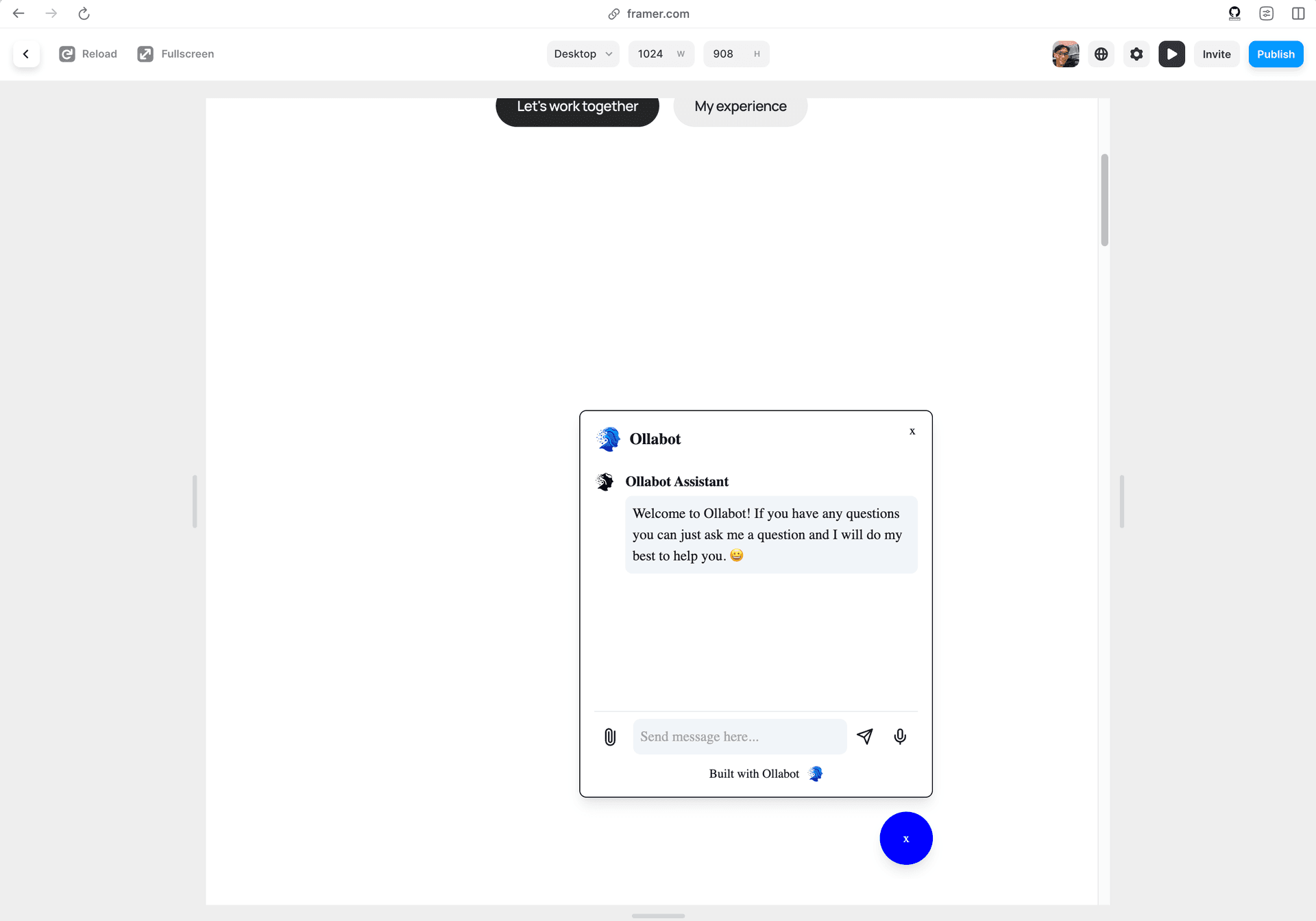
- Under the HTML section, paste your Ollabot embed code in the box and your chatbot popup should appear.

- If everything is done correctly, you should now see a floating Ollabot chat icon on the bottom left corner of your Framer website (on the page you added it to).

Congratulations! Your Ollabot chatbot is now live on your Framer website.
Note: You can customize the appearance and colors of your chatbot on the Ollabot dashboard. Go to your dashboard, select the bot, click the "Settings" tab at the top of the page, and then click "Chat Interface" on the left sidebar to access the customization options.
